.gif image (Graphical Interchange Format)
- Made for the Web - GIF formatted images only have the capability of holding 256 colors, but they are small file sizes which is useful if you have limited bandwidth on your web server.
- Animation - If you've ever seen animated clip-art on Microsoft Office, this is most likely the file format that image was in. To create an animated GIF, head over to Beneton Software and install Beneton Movie GIF for free.
- Better used for images with text - .gif images are usually better to use when using images with text, because it doesn't add anti-aliasing to the edges of the type.
- For more information on the GIF format, check out this Wikipedia information about it.
.png image (Portable Network Graphic)
- Lossless Compression - Unlike .jpeg filetypes, .png filetypes don't compress their image size, so the quality will remain 100%. PNG images can support 16.7 million color values, as does JPEG, but the file sizes will also stay larger.
- Transparency - A useful quality for overlapping abilities with CSS. This would allow you to have a background image of a certain color, and then not see a box surrounding the boundaries of an image. Not only can transparency be used in web, you can even see it in Microsoft Office. If you have a transparent image in a powerpoint, it adds to the professional design as well. To make the background of an transparent image, you'll need some other software other than Microsoft Paint. Paint.NET, Adobe Fireworks, GIMP, or even Inkscape will do the trick. Since Inkscape is easy to export straight to .png and it's robust, I'll show you how to export an image to the PNG filetype.
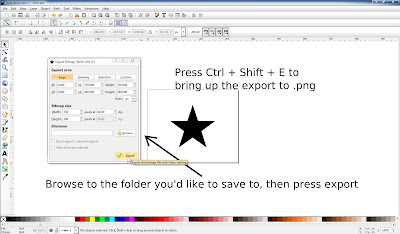
- Exporting to .PNG from Inkscape - If you're not sure how to make art in Inkscape, check out some tutorials on YouTube. Otherwise, while in the document window, press Ctrl + Shift + E to bring up the Document Export window. Then, browse for where you want to save it, and then press the Export button. Below is an image on how to export to .png:

.jpeg/jpg image (Joint Photographic Experts Group)
- Commonly seen in photograph file types - Not only is this the most common image format, it is probably the most common seen on the web as well. The reason for this is because this format supports a wide amount of color values (16.7 million) like PNG filetypes, but it also is smaller in size. Even though JPEGs are smaller in size than PNG, they don't keep the same quality.
- Lossy Compression - If you've ever seen something like horribly colored squares that try and make out an image on a website, usually it's because of lossy compression known as the JPEG artifact. This will happen when an image gets saved over and over again, each time compressing the image more and more. Though the image size will be smaller, it will be hard to make out the image.
Much more information can be learned on the web about image filetypes, or you can check out Creating a Web Site: The Missing Manual for more information about what's better for Web creation.
for more information about what's better for Web creation.